VSCode 配置 C/C++ 编译调试环境 (2019/11/01)
今天发现在 VSCode 上使用的 C/C++ 插件在很久前就更新支持了静态检测(IntelliSense),甚至还有中文的翻译支持。这就意味着为了静态检测而安装的 clang 不再需要了,之前的配置流程可以大幅地进行简化,
本文的安装配置流程参照了 Get Started with C++ and Mingw-w64 in Visual Studio Code。
为了测试,我在 Windows Sandbox 里进行了一次全新配置。
安装
- VSCode
这个就不用说了,官网直接下载安装。
Mingw-w64
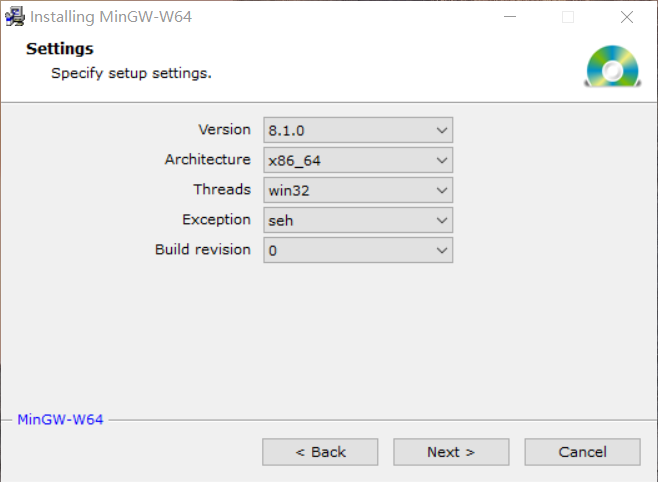
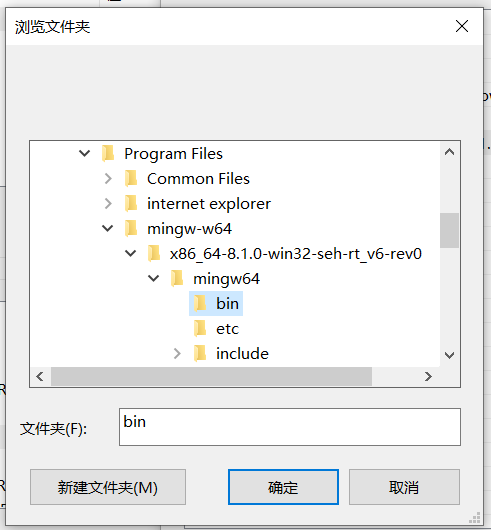
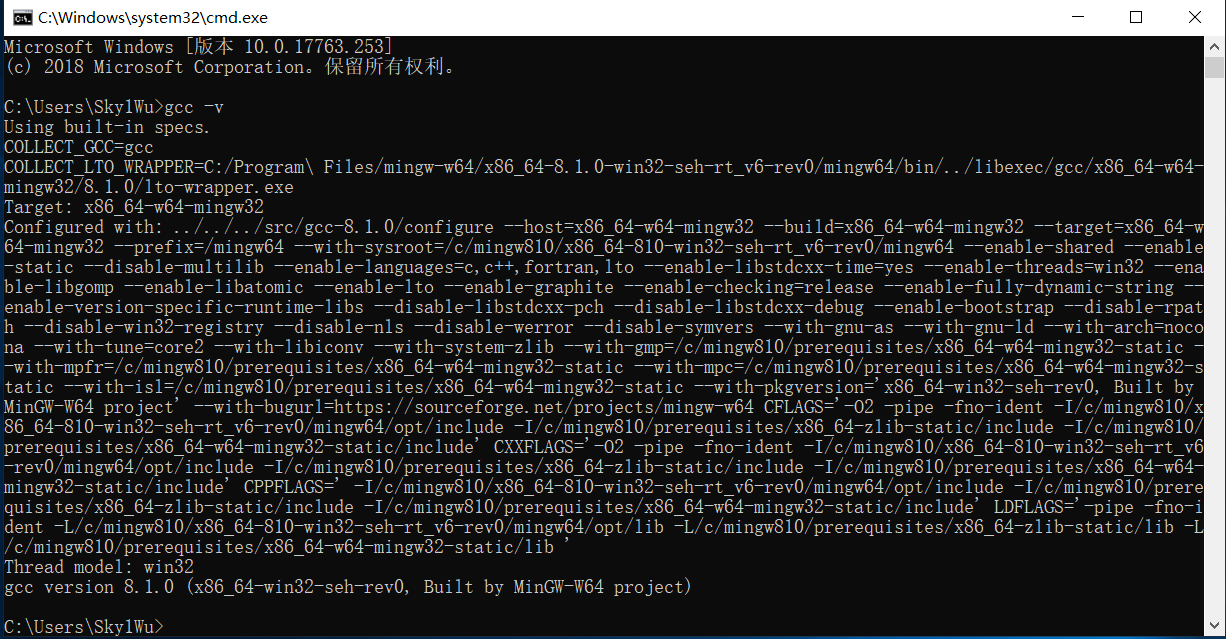
[Mingw-builds [mingw-w64]](http://mingw-w64.org/doku.php/download/mingw-builds) 安装时 Architecture 根据当前操作系统选择为 `x86_64`,其它选项一般保持默认即可。  根据官网的说明,Minggw-w64 最好安装在不包含空格的路径中(比如默认的安装路径 C:/Program Files/) ,可以安装在类似于(C:\Mingw-w64)。 还有一点,安装过程中可能会因为国内特殊网络的原因下载缓慢或无法正常下载,需要科学上网。 安装完成后,我们还需要手动为 Mingw-w64 添加环境变量。Windows 10 环境下,鼠标右击 `此电脑` - `属性` - `高级系统设置` - `高级` - `环境变量`,在系统变量中找到 `PATH` 一项,双击打开,点击右侧浏览,选择 MinGW-w64 安装目录下的 `mingw64\bin` 文件夹,添加完成后确认即可。  要检查环境变量是否配置成功,`Win + R` 键然后输入 `cmd` 打开命令提示符,输入 `gcc -v`,如果返回了如图的一大堆信息,则表示配置成功。 
插件 (必须)
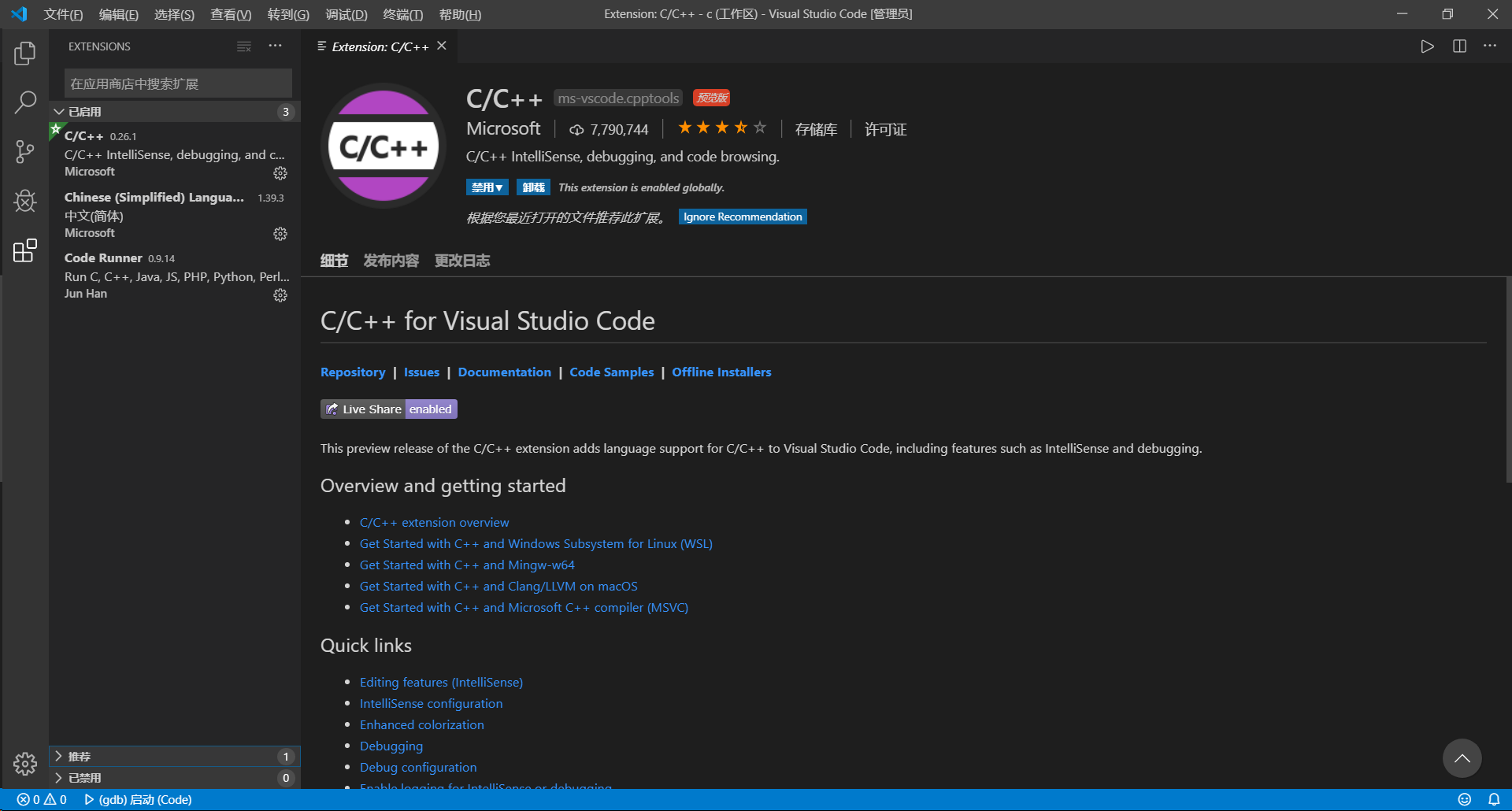
VSCode 安装完成之后打开左侧边栏的插件页面,安装下列的几个插件。

- Chinese (Simplified) Language Pack for Visual Studio Code (v1.39.3) (VSCode 的中文语言包)
- C/C++ (v0.26.1) (提供 C/C++ 语言支持)
- Code Runner (v0.9.14) (一键运行)
插件 (可选)
- Bracket Pair Colorizer (v1.0.61) (彩虹花括号)
- IORun (1.1.6) (OIer/ACMer 必备一键运行测试样例)
基础配置
这里仅列出一些基础设置,大家可以根据个人喜好自行调整。
- 新建一个文件夹作为日后存放代码的地方,在 VScode 中打开此文件夹,点击
文件-将工作区另存为...,起个名字作为工作区的配置文件。 点击
文件-首选项-设置,切换至工作区标签下,然后找到以下几个设置项:- Files: Default Language (新建文件时默认的文件后缀,修改为 c 或 cpp)
- Editor: Foramt on Save (保存时自动格式化文件,Ctrl + S 直接保存并格式化文件,比默认的格式化代码快捷键好用)
- Code-Runner: Run In Terminal (默认是在
Input输出结果,由于是只读页面无法进行输入) C_Cpp: Clang_format_style (代码格式化风格的配置,具体配置方法可以搜索
Clang Format,下面是我个人较喜欢的一种风格){BasedOnStyle: LLVM, IndentWidth: 4 ,ColumnLimit: 120}code-runner.executorMap (Code Runner 执行的命令,设置如下,可根据个人需求修改)
"code-runner.executorMap": { //使用 C11 或 C++14 "c": "cd $dir && gcc -fexec-charset=GBK -std=c11 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", "cpp": "cd $dir && g++ -fexec-charset=GBK -std=c++14 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", }
此处和下面的配置使用了 `-fexec-charset=GBK` 参数是因为 VSCode 默认使用的 UTF-8 编码,而 CMD/PowerShell 为 GBK 编码,如果不加此参数强制转换编码,会导致中文输出乱码。
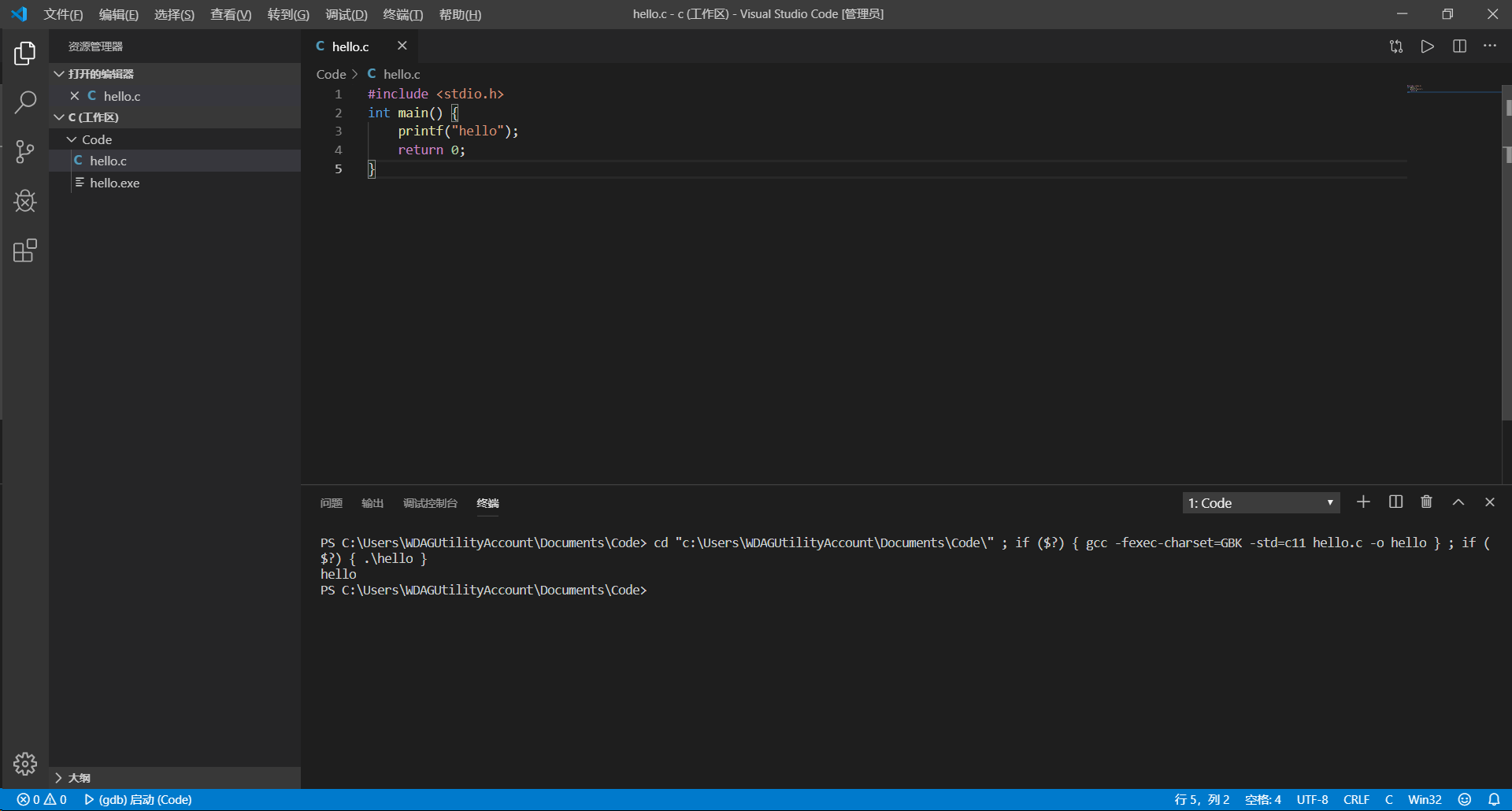
保存之后,我们现在已经可以写代码来运行了,新建一个文件来试试,在写代码的过程中,静态检测会在下方的 问题 标签中实时显示,写完之后,鼠标右键选择 Run Code 或直接点击右上角运行,结果就会显示在 终端 标签中。

VSCode 默认会使用 PowerShell 作为终端,如果希望使用 cmd,可以按 F1 然后输入 >Terminal: Select Default Shell 选择终端,切换完成之后关闭下方终端重新启动即可。
GDB 调试
- 创建编译任务
首先创建一个 task.json 文件用于编译程序。
按 F1 打开命令面板,输入 task,选择 任务:配置默认生成任务 - 使用模板创建 tasks.json 文件 - Others,在打开的文件中写入以下内容
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"-fexec-charset=GBK",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
}
]
}此处 `command` 中的编译命令,C 语言使用 `gcc`,C++ 则使用 `g++`。
配置调试设置
接下来配置 GDB,当按下 F5 时即可启用调试。
按
F1打开命令面板,输入launch,选择调试:打开 launch.json-C++ (GDB/LLDB)。在打开的文件中,我们只需要修改以下几项内容:
- program: 将要调试的程序路径,修改为
${fileDirname}/${fileBasenameNoExtension}.exe - externalConsole: 默认为
true,调试时开启新的终端执行程序,如果为false则在内置终端中执行 - miDebuggerPath:调试器的路径,我们修改为
gdb.exe
最后再添加一项(注意每一项之间用逗号分隔)
"preLaunchTask": "build" // 预执行的任务,build 对应 task.json 中的 label- program: 将要调试的程序路径,修改为
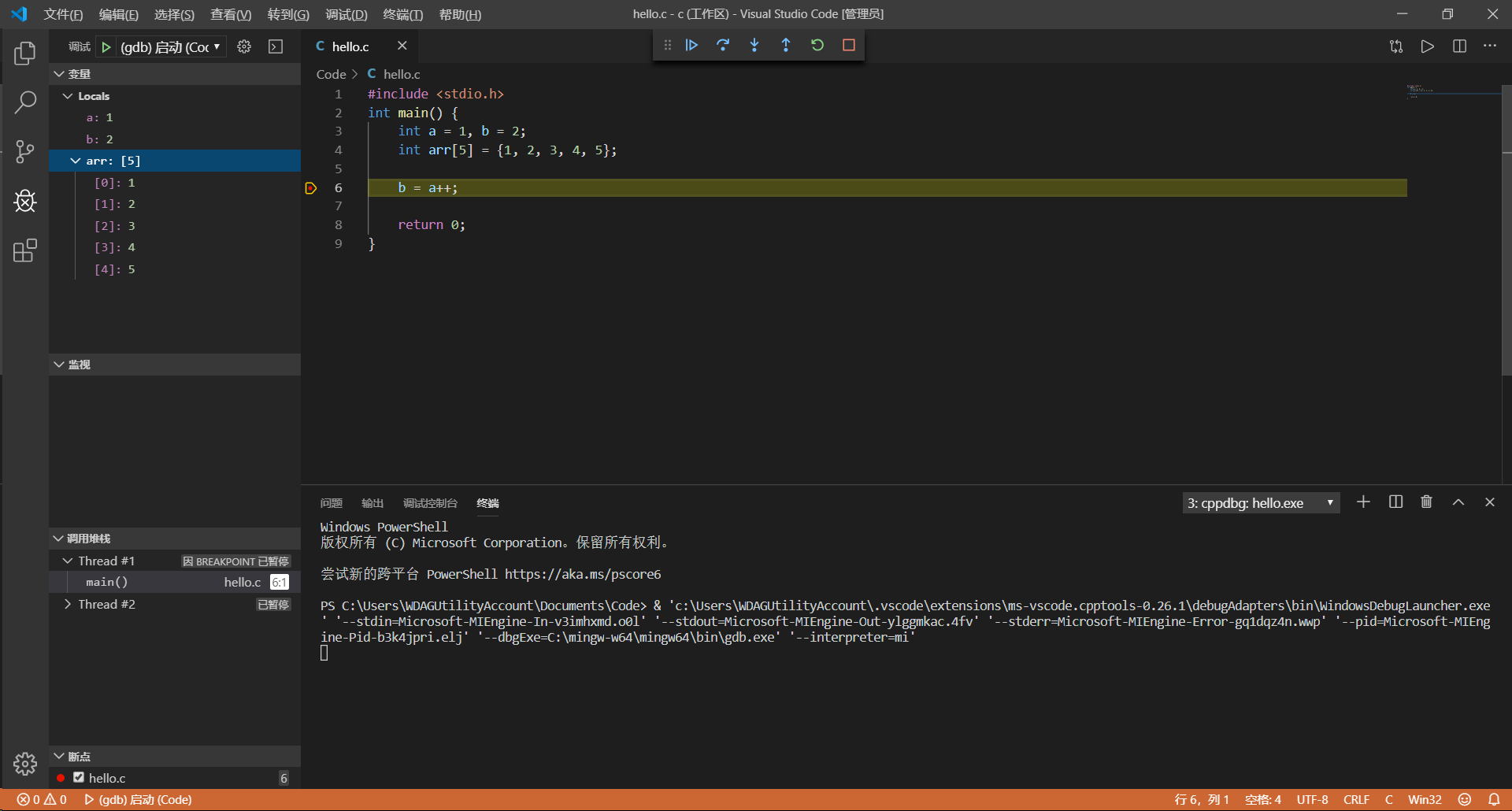
完成后保存,现在我们在代码写完之后按 F5 即可启用调试。程序将运行至断点处停止,再次按下 F11 将进行单步执行,并在左侧调试窗口可看到执行每一步时变量的变化情况。

结束
以上配置都完成并测试没有问题之后,可以在工作区的配置文件中新增一项:
"files.exclude": {
".vscode": true,
"*.code-workspace": true
}这样就可以将所有配置文件从左侧的资源管理器中隐藏,仅保留我们的代码文件。
